Автор статьи:
Если коротко этого приема такова: Создаем трафарет для текста. За трафаретомсоздаем лофт, созданный на базе пути прописывания, который открывается по мере<прописывания> текста, для чего используется модификатор Slice. Теперь, есливыглядит заумно, распишу процессдетальнее и вкартинках.
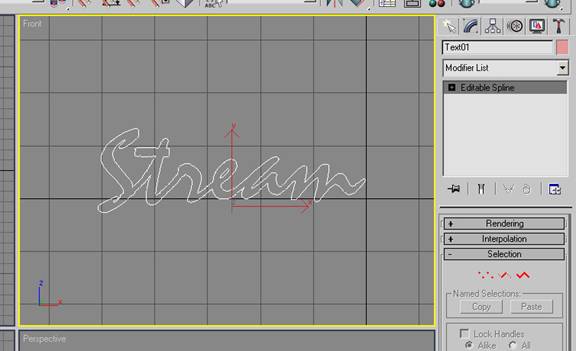
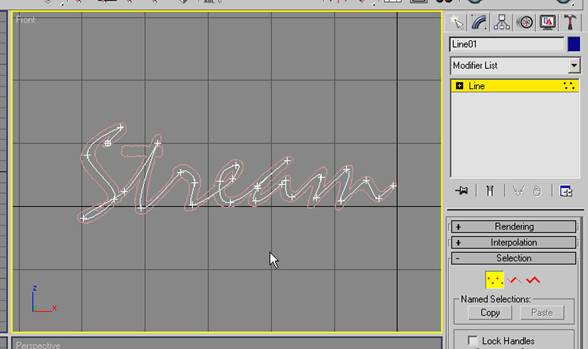
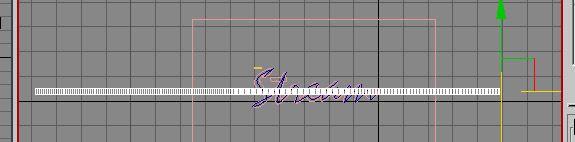
- Берем прописной текст в виде сплайна.

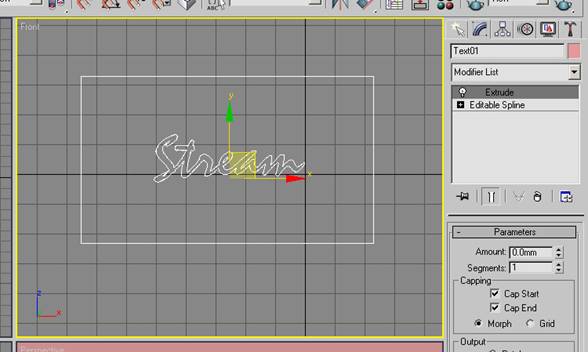
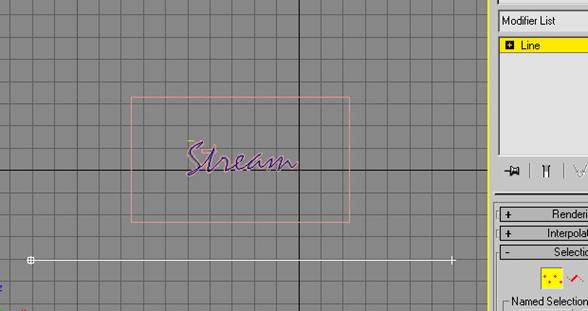
- Вокруг него создаем прямоугольник и аттачим его к нашему сплайну и экструдим это. Я обычно использую нулевую длину, чтобы объект оставался плоским.

Даем полученной трафаретке цвет фона. На данном этапе получаем примерно следующее:
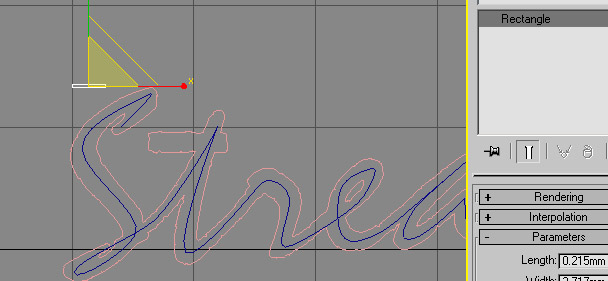
- Теперь рисуем на фоне сплайн, который представляет из себя путь прописывания текста. используем обычный Line для этого.

- Создаем прямоугольничек примерно шириною в перо.

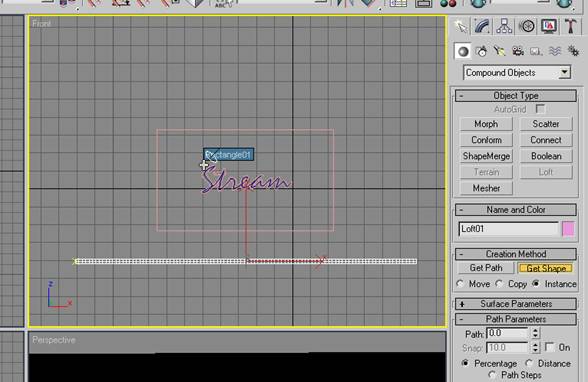
- Создаем Line на базе которого сделаем наш Loft. Линия должна быть раза в два-три длинее слова, длину сначала подбираем наугад, а потом все можно подправить. Можно заранее при помоще Refine вставить пару промежуточных вертексов.

- Берем эту линию, идем в Create, Compound Objects и создаем лофт. В качестве шейпа берем только что созданный прямоугольничек.

Path steps длялофта выберите максимальный:

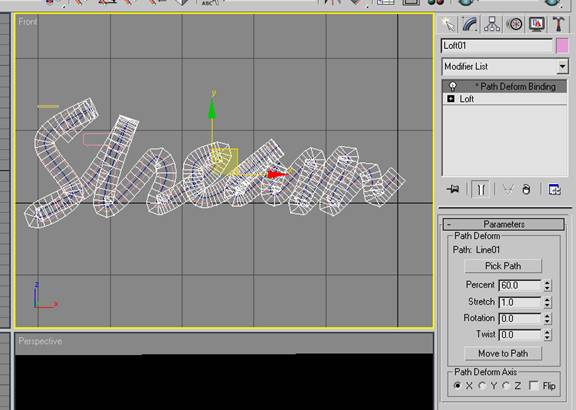
- Теперь применяем к лофту модификатор Path Deform (тот который из World-Space modifiers, а не Object-Space). В качестве пути выбираем наш прописной сплайн (Pick Path), кладем лофт в начало пути (нажимаем Move to Path) и правильно ориентируем в пространстве (Path Deform Axis). При помощи опции Percent располагаем ловт так чтобы он покрывал нашу трафаретку. Если не удовлетворяет длина лофта, скорректируйте ее, сдвинув концевын вертексы линии, на которой мы создавали лофт. Лофт нужно разместить за трафаретку.

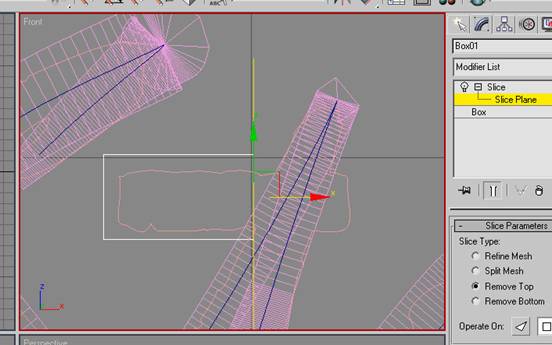
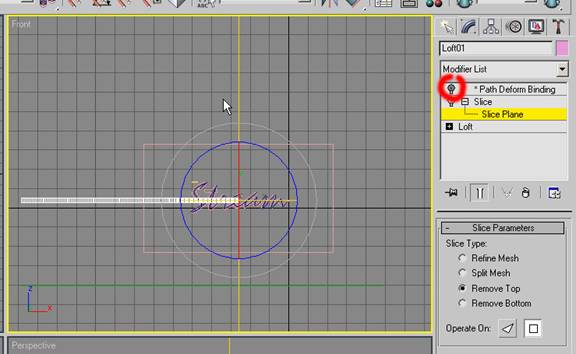
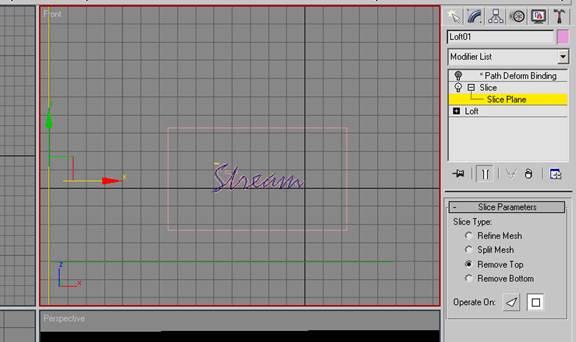
- Спустимся в стэке модификаторов на Loft и добавим модификатор Slice, выключим Path Deform Binding. Тип сечения выберем Remove Top. На подуровне Slice Plane развернем плоскость сечения, так чтобы у нас отсекалась правая часть лофта.

- В режиме включенной анимации передвинем плоскость сечения влево до минимума на начальном кадре (лофт должен исчезнуть), и вправо до максимума на конечном кадре (лофт должен быть виден весь).


- Включим обратно Path Deform Binding, и ,подвигав бегунок, увидим процесс заполнения лофтом трафарета.
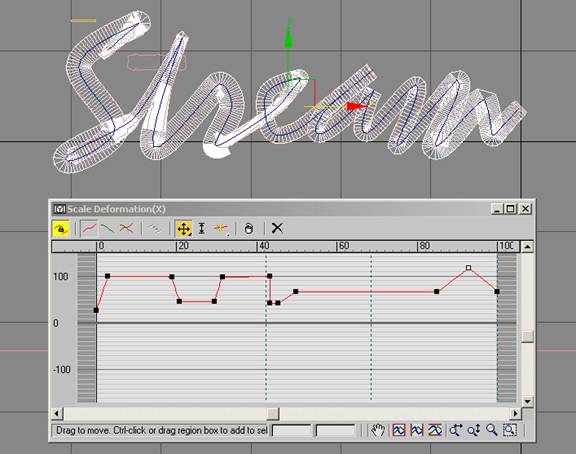
- На этом этапе я слегка корректирую лофт при помощи лофтовой деформации Scale. Так чтобы лофт точнее заполнял, узкие и широкие места шрифта, особенное внимание уделяя пересечениям линий.

иногда при этом нужно корректировать вертиксы сплайна <прописного пути> и следитьчтобы лофт закрывалвсе просветы трафарета.
- В завершение надо добавить анимацию прописывания засечек (как в буве t) создав box или другой объект, применив к нему и анимировав Slice.
- Рендерим, курим … stream_text.avi
При набитой руке процесс занимает 15-20 минут на слово.
Первоисточник — www.3dcenter.ru