Автор — Патрик МакНейл, писатель-фрилансер, разработчик и дизайнер. Он любит писать статьи о веб-дизайне, а также рассказывать о специфике веб-девелопмента и строении веб-сайтов. Его книги вы можете найти на сайте TheWebDesignersIdeaBook.com
Перевод – ресурс готового дизайна МногоЛого
BullyEntertainment
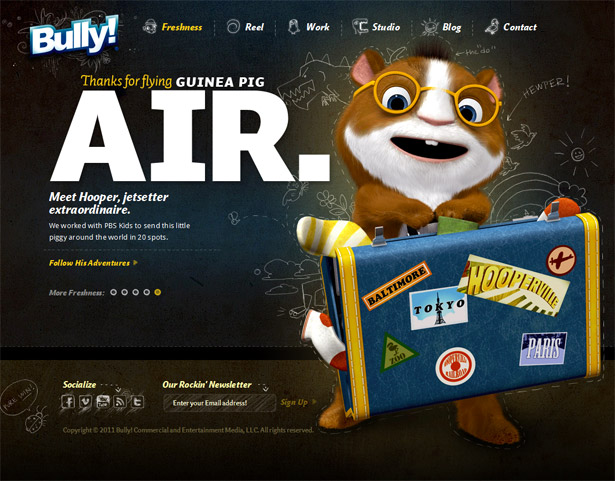
Этот яркий дизайн может служить хорошей стартовой точкой длявведение в понятие асимметричного дизайна. Хотя в действительности нет никакой причины, по которой этот дизайн не мог бы быть изменён в сторону идеальной симметрии, он в таком случае просто не будет работать так же хорошо. Большие, хорошо иллюстрированные образы создают замечательный контраст с текстом домашней страницы. Размер этих образов позволяет обеспечивать их отличную видимость. Они являются главной движущей силой дизайна. Этот естественный баланс между единственным крупным элементом и остальным, более плотно скомпанованным содержимым сайта является довольно распространённым в веб-дизайне.
JorgeRigabert
На этом примере представлена довольно стандартная веб-страница. Небольшая боковая колонка, в которой содержится вся ключевая навигация, сочетается с большей по размеру колонкой для размещения контента сайта. Это, пожалуй, один из самых проблематичных среди стандартных макетов, которые дизайнеры используют каждый день. Я считаю, что большая часть процесса создания такого дизайна происходит полуавтоматически. Обратите внимание на боковую колонку, которая асимметрично сбалансирована с колонкой контента. Боковая колонка имеет более тёмный цвет, который создаёт контраст с более светлым разделом контента. Без такого контраста боковая колонка, вероятно, потеряется и не будет видна так хорошо.
Изображения для создания баланса с текстом
Ещё один, довольно стандартный, подход к веб-дизайну, который относится к асимметричному дизайну – это соединение картинки и текста. В примерах ниже вы увидите, что в каждой странице имеется большая картинка. Эта картинка тем или иным образом соединяется с текстовым блоком. Такая комбинация является чрезвычайно распространённой.
Приём такого дизайна общеизвестен: необходимо обеспечить сочетаемость и взаимодополняемость обоих элементов (текст и изображение). Принимая во внимание тот факт, что оба этих элемента всегда будут привлекать взгляд, важно, чтобы они работали вместе. Самое очевидное решение в таком случае – использовать изображение для буквальной иллюстрации того, о чём говорится в тексте. Другой подход – использовать изображение для развития, расширения идеи, представленной в тексте.
Вот несколько примеров в качестве иллюстрации.
Cake Sweet Cake
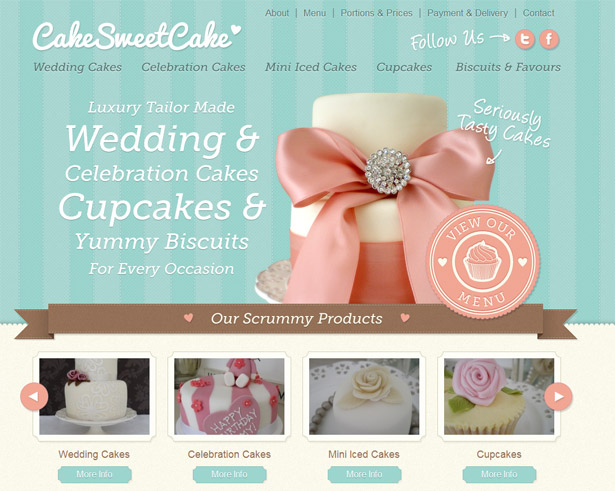
Дизайн этого сайта, несомненно, очень хорошо сбалансирован, но для достижения этой цели в нём используется несколько асимметричных элементов. Обратите внимание на большое изображение торта в комбинации с текстом. Изображение довольно стандартно, но оно чрезвычайно важно. Здесь изображение торта не только информирует нас о том, что это кондитерская, но и показывает, какой именно стиль торта они могут предложить. Добавьте к этому изображению чистый, светлый текст, который ассоциируется с ним, и вы получите замечательную рекламу. И это не говоря уже о невероятно привлекательном дизайне, в который «завёрнут» этот сайт.
More Soda
В этом сайте также используются элементы асимметричного дизайна, основанного на соединении крупного изображения с текстовым блоком. Но здесь связь этих двух элементов совсем не очевидна. В дизайне отсутствует явный элемент продаж. Вместо этого изображение имеет больше декоративный характер и создаёт общее ощущение стиля сайта. На мой взгляд, это не очень функционально, хотя трудно сказать наверняка, не зная точно, насколько эффективно работает этот сайт. Может показаться, что дизайн, подобный этому, имеет единственную цель – заставить вас пройти немного дальше стартовой страницы, чтобы понять, что предлагает этот сайт. Что-то вроде рекламного тизера, если хотите.
Адаптивный веб-дизайн
Как вы уже поняли, пример этого сайта довольно стандартен. Позволю себе предположить, что почти каждый сайт использует подобный визуальный инструмент для разных целей. Я думаю, что столь стандартный характер этого образца делает его хорошим предметом для обсуждения. Я часто нахожу вдохновение и свежие идеи, просматривая и заново осознавая то, что я делаю каждый день, даже не задумываясь об этом.
Этот простой сайт рекламирует книгу. И, конечно, главный элемент, который вы видите, попадая на сайт – это большое изображение книги. Дополнив его большим текстовым блоком, вы получите хорошо сбалансированное пространство, которое содержит все необходимые составляющие. Но, что более важно, взгляд легко выхватывает призыв к действию (Download chapter) в конце страницы. Связи элементов внутри сайта построены просто и предсказуемо. Взгляд легко скользит по странице, выхватывая нужную информацию. Этот сайт не сбивает с толку, он не сложен, не изобилует интересными фишками. Такой подход к дизайну прост и ясен для пользователя.
Элементы переднего плана и фоновые элементы
Один из новых подходов к асимметричному дизайну состоит в использовании фоновых элементов, которые асимметрично уравновешивают элементы переднего плана. Такой подход создаёт интересную динамику там, где фон в большей степени играет роль контента сайта, но при этом остаётся частью бэкграунда. В основном, это достигается за счёт частичного перекрытия одного фона другим, что создаёт иллюзию глубины. Вот несколько примеров такого дизайна.
Peter McLeavey Gallery
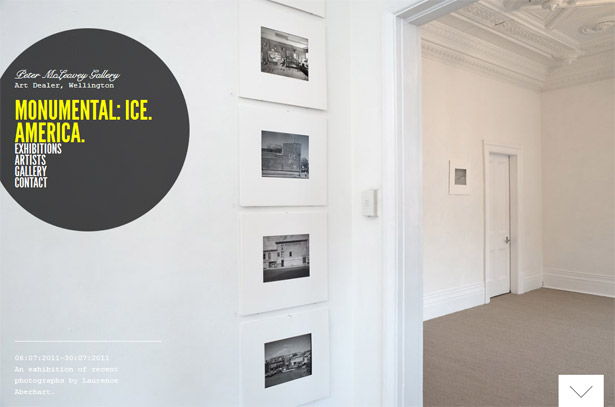
Сайт этой галереи является прекрасной демонстрацией данной идеи. Здесь фоновые элементы играют несколько ролей. Первая состоит в том, что для данного раздела сайта они создают ассиметричный баланс с большим серым кругом переднего плана. Эта визуальная комбинация делит сайт на две зоны, которые заставляют взгляд перемещаться назад и вперёд. На мой взгляд, это хорошее решение.
Круг слева содержит основную информацию о бренде и ссылки на контент сайта. В то же время, фоновые элементы дают вам информацию о контексте (специфике) сайта. Вы находитесь на сайте галереи – и это становится очевидно в течение нескольких секунд после того, как вы зашли на сайт. Мне нравится, что такой информационно насыщенный элемент, как фон может также играть основную роль в дизайне и общем стиле сайта. Особенно, когда он так замечательно сочетается со спецификой продукта, который предлагается сайтом. Очень простой подход, но чрезвычайно эффективный.
Aleksandar Grkinic
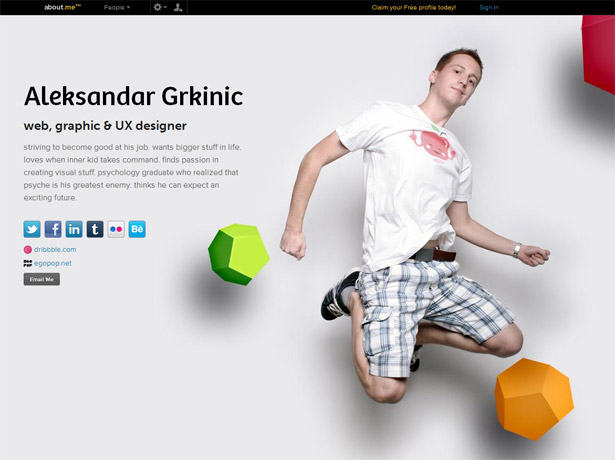
В этой простой странице about.me также используется простая идея, согласно которой фоновые элементы должны асимметрично уравновешивать элементы переднего плана. Однако в этом случае фон не столь отчётливо виден. И это то, что мне действительно нравится в этом сайте. Иллюзия глубины здесь абсолютна – даже без частичного перекрытия фонов. Здесь на самом деле трудно понять, где в действительности находится фон. Думаю, мы могли бы возразить, что прыгающий человек – это вообще не фон. Тем не менее, наличие асимметричного баланса здесь абсолютно очевидно. И без замечательной комбинации различных элементов эта страница просто не существовала бы. Во многих отношениях, дизайн почти полностью базируется на концепции асимметричного баланса. Очень часто кажется, что даже самый простой дизайн может выглядеть необычно с такими замечательными контрастными элементами.
Robert Dabi
Здесь фон играет интересную роль в дизайне сайта, но мы не видим те асимметричные элементы, которые рассматривались нами ранее. На мой взгляд, большое изображение всецело является элементом переднего плана. Но мне нравится, как он тонко размывает эту линию между передним и задним планом за счёт простой тени под изображением. Это позволяет ему сливаться с задним фоном и создавать отличную динамику. Очевидно, что на этом сайте большое изображение асимметрично сбалансировано с соседними элементами. Проходя по страницам сайта, вам приятно будет обнаружить, что фон страниц меняется и каждый раз по-новому интересно соединяется с визуальными образами. Мне кажется, что это просто замечательная презентация для сайта-портфолио.
10 других примеров дизайна
Ниже я разместил 10 дополнительных примеров дизайна, в которых используются элементы асимметрии. Я мог бы представить огромное количество сайтов в этой категории. Поэтому для данной статьи я тщательно отобрал сайты, которые, на мой взгляд, используют нетипичный, креативный подход к асимметричному дизайну. Просматривая представленные в этом топике примеры дизайна вы, надеюсь, сможете извлечь пару новых идей, которые могут вас вдохновить на создание вашей следующей работы.
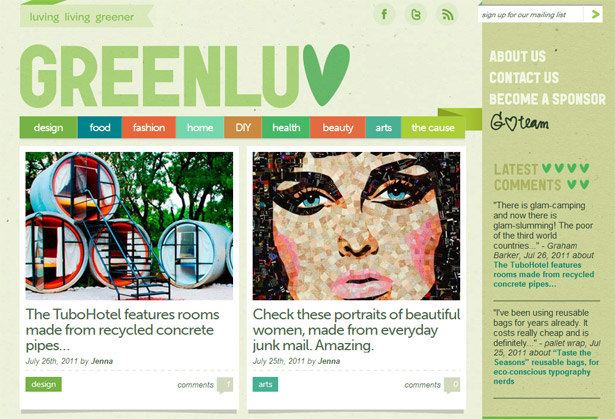
Greenluv
Andersson Wise
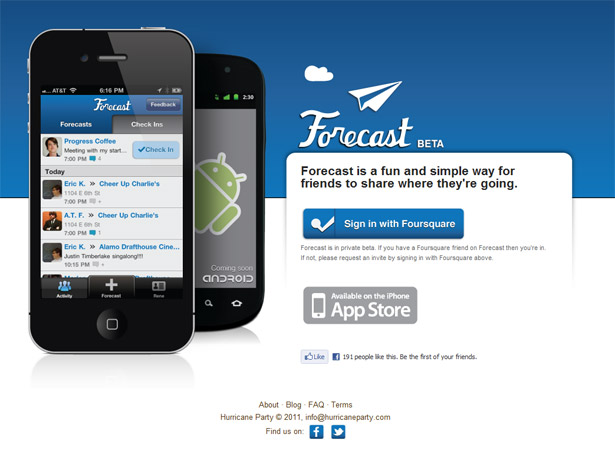
Forecast
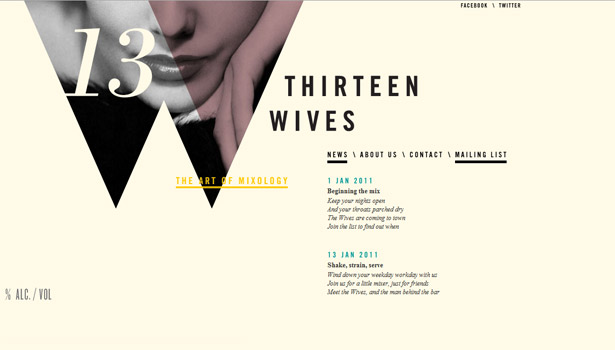
13 Wives
Raffles Institution
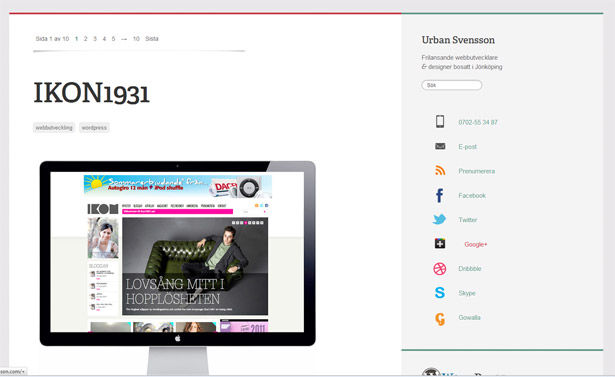
Urban Svensson
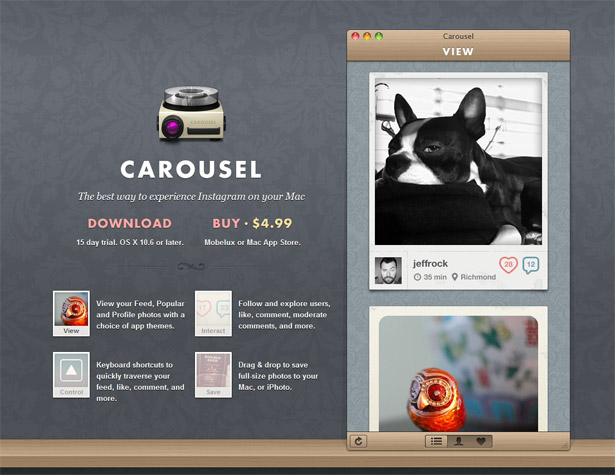
Carousel
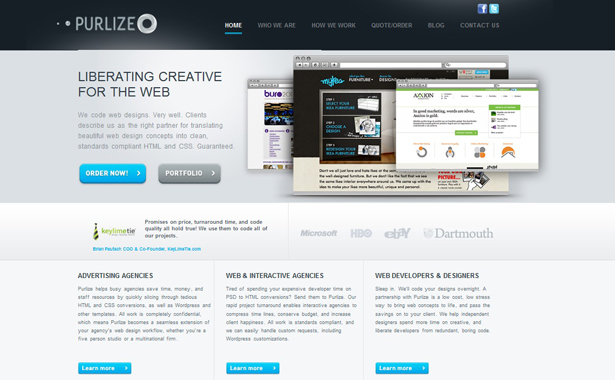
Purlize
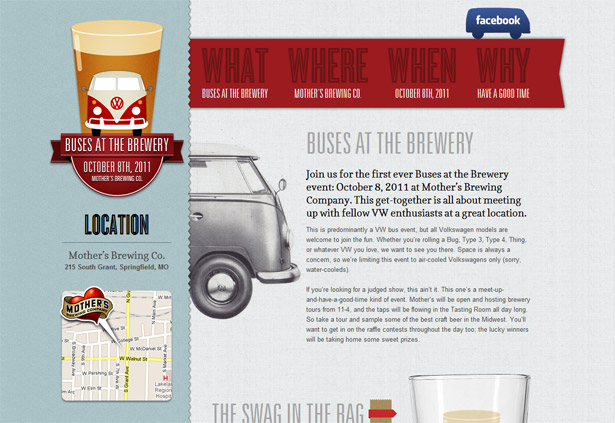
Buses at the Brewery
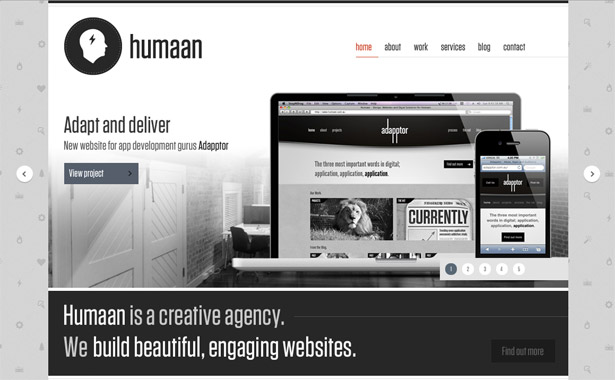
Humaan
Заключение
Баланс является фундаментальной основой дизайна. Так же и использование элементов асимметрии является в равной степени базовым. Мне всегда нравится обращаться к основам дизайна и обнаруживать, что я начинаю понимать их по-новому. Это оказывает влияние на ту работу, которую я делаю. Есть бесчисленное множество подходов к дизайну, которые можно использовать, и разрушение стереотипов часто может приводить к новым, свежим идеям, которые возвращают нам страсть к нашей работе.
Патрик МакНейл, писатель-фрилансер, разработчик и дизайнер. Он любит писать статьи о веб-дизайне, а также рассказывать о специфике веб-девелопмента и строении веб-сайтов. Его книги вы можете найти на сайте TheWebDesignersIdeaBook.com
Оригинал статьи — webdesignerdepot.com