Автор статьи: Илья Бобяков
Заголовок страницы (имеется в виду заголовок окна браузера) играет роль ориентира для посетителя. По нему пользователь, не дожидаясь полной загрузки страницы, может узнать, какая информация его ждёт ниже. По сути, заголовок — мысль сайта в одном предложении.
У некоторых дизайнеров есть непреодолимое желание впихнуть в заголовок всё, что только есть на странице.
Чем плох заголовок справа? Подсчитаем, сколько слов в заголовке — 20. Такой заголовок сложно переварить сразу.
Пример
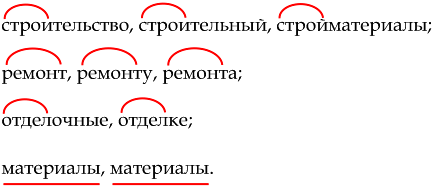
Строительство и ремонт на портале ВАШ ДОМ. Строительные материалы и отделочные материалы для ремонта в квартире, даче, офисе. Стройматериалы и услуги по ремонту помещений, отделке квартир
http://www.vashdom.ru
1. Не в ущерб смыслу количество слов в заголовке сокращаем в 5 раз, убрав однокоренные и повторяющиеся слова:
>
2. нарушена логика:
Правильно:
А как можно было сделать этот заголовок?
На твёрдую <четыре>:
Строительство и ремонт помещений на портале <ваш Дом>.
На <пятёрочку>:
<ваш Дом>: строительство и ремонт.
Второй важный момент — это то, как выстроен заголовок.
Пример
A l e x e y B o n d a r e n k o H o m e p a g e : Оцени свое физ. развитие
http://alex.codis.ru/
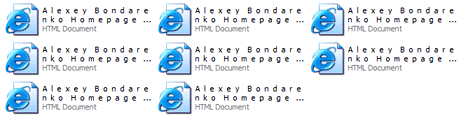
Заголовок сайта, задача которого преподнести информацию о бодибилдинге. В частности, заголовок страницы с таблицей физических пропорций. Такие заголовки не удобны не только для интернета, но и для домашних пользователей. Когда у человека на компьютере находится папка с 25-ю страницами с этого сайта, картина следующая:
Вот и гадай, кто есть кто.
Та же проблема возникает у человека в интернете, у которого в данный момент 10 свёрнутых окон с подобными заголовками. Надо перещёлкнуть каждое, чтобы найти нужное. Это не катастрофа, но не удобно.
На <четыре с минусом>:
Оцени свое физ. развитие | Alexey Bondarenko Homepage
На <пять>:
Оцени свое физическое развитие
Момент номер три. Строение заголовка по типу древа.
идея заголовка в том, чтобы посетитель, прочитав его, решил, ждать ему окончания загрузки страницы или нет (в случае, когда посетитель зашёл на страницу не с главной страницы сайта, а случайным образом, например, через поисковую систему).
Пример
Программы /веб-дизайн /графика и анимация /растровые редакторы /photoshop
выше приведена имеющая огромную популярность несколько лет назад схема построения заголовка типичного софтерного портала. Подобное древо в некоторых случаях достигает такой длины, что в поле видения пользователя не попадает наименование конечного, т.е. данного раздела. Такой заголовок становится особенно бессмысленным, когда на сайте уже есть элементы, указывающие на местоположение посетителя. Удобно, когда подобное древо наблюдается не в заголовке, а в адресной строке.
Четвёртая ошибка. Неизменность заголовка на всех страницах сайта. Когда во всех разделах сайта один и тот же заголовок — это неудобство использования сайта посетителем, с одной стороны, и меньшая степень релевантности сайта — с другой.
Первоисточник — www.designbook.tomsk.ru