Автор статьи: Аверин Александр
>Сглаживаем углы в PhotoShop
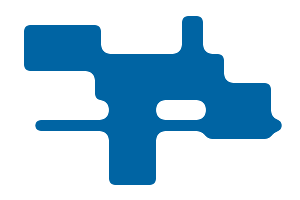
Взгляните на фигуру на картинке ниже, как вы думаете — несколько сложно нарисовать в PhotoShop такое?
На первый взгляд фигура сложная, с большим количеством плавных переходов… Сделать ее представляется делом непростым, однако это не так. Можно, конечно рисовать все вручную — при помощи инструмента выделения, но это слишком долго, да и ошибок можно наделать уйму.

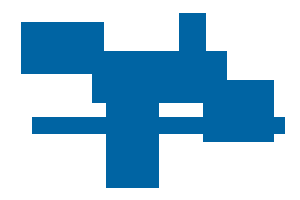
Давайте попробуем сделать так. Для начала изобразим нашу фигуру прямоугольниками и квадратами. Делается это при помощи инструмента «выделение» и инструмента «заливка».

Скопируйте готовое изображение (вдруг еще пригодится).

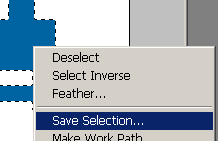
Загрузите выделение при помощи клика при нажатом CTRL на соответствующий слой. Сохраните выделение (щелчок правой кнопокой по выделению и пункт Save Selection).

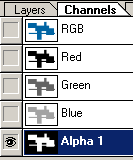
Переходим в закладку channels (каналы). Обратите внимание на канал Alpha1 — это то что нам нужно, переключаемся на него.

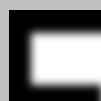
Размываем наш канал при помощи Gaussian Blur.

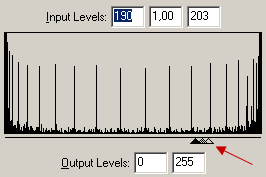
Нажимаем Ctrl + L для вызова настроек Levels (уровней). наша задача — сблизить указатели самого черного и самого белого цветов нашей картинки. При сближении размытость уходит, оставляя аккуратное, сглаженное изображение. При этом вы можете изменять размеры результата в зависимости от смежения указателей влево-вправо.

Возвращаемся в закладку Layers (слои). Создаем новый слой. Загружаем в него выделение (меню Select — Load Selection). В качестве канала из которого мы будем загружать выделение указываем наш Alpha 1.

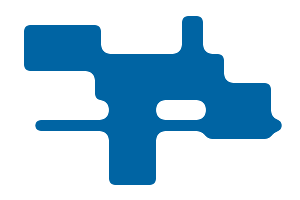
Все. Осталось только залить наше изображение нужным цветом. Применять этот способ можно в самых различных местах. Например при создании кнопок.