Автор статьи: Аверин Александр
>То-ли на форуме, то-ли по мейлу прилетел вопрос о работе с контурами (или окантовками) в Illustratore. Этот вопрос и послужил толчком к написанию этой статьи.

лучше примера, чем различные эффекты по краю текста просто не придумаешь. Создаем новый слой, выбираем инструмент ![]() и пишем некий текст. Что вы напишете особого значения не имеет. Я предпочел остановится на простом слове «text». Важный момент — для подобных эффектов лучше всего выбирать санс-серифные шрифты (на худой конец серифные, но ни в коем случае декоративные и им подобные).
и пишем некий текст. Что вы напишете особого значения не имеет. Я предпочел остановится на простом слове «text». Важный момент — для подобных эффектов лучше всего выбирать санс-серифные шрифты (на худой конец серифные, но ни в коем случае декоративные и им подобные).

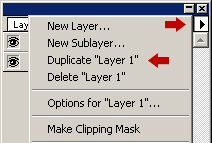
Нажмите на кнопку которая выделена на рисунке стрелочкой и выберите в появившемся меню пункт Duplicate Layer. В результате у вас должно получится два слоя с двумя одинаковыми текстами.

 Текст в верхнем слое закрашиваем оранжевым цветом и оставляем в покое. лучше всего этот слой «залочить» дабы он не выделялся при работе (и вообще не мешал). На картинке показано куда нужно щелкнуть чтобы все было в порядке (и какой при этом должен появится знак).
Текст в верхнем слое закрашиваем оранжевым цветом и оставляем в покое. лучше всего этот слой «залочить» дабы он не выделялся при работе (и вообще не мешал). На картинке показано куда нужно щелкнуть чтобы все было в порядке (и какой при этом должен появится знак).
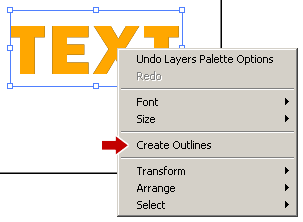
После этого выбираем текст на втором (нижнем) слое и щелкнув правой кнопкой мыши выбираете пункт Create Outlines (это позволит нам перевести текст в кривые).
Все это были по сути подготовительные шаги. Пора приступать к самим контурным эффектам.

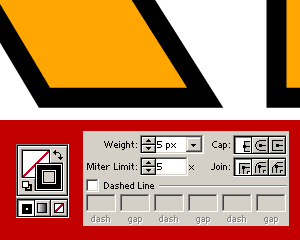
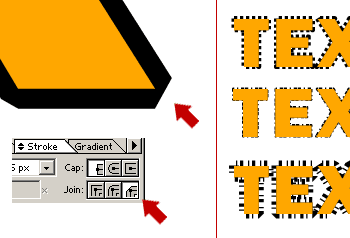
Самый простой эффект заключается в создании канвы некого цвета вокруг букв (объектов). Я специально привел настройки для цвета (на картинке в левом нижнем углу) и собственно настройки контура (stroke).

Пользуясь интерфейсом, который предлагает нам Stroke мы можем создавать различные вариации контуров. Часть из них показана на картинке слева. Я просто изменял стиль объединения линий в углах объектов и делал линию штриховой (штрих-пунктирной).

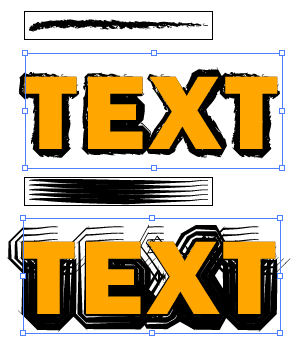
Еще более интересные вещи можно получить если использовать в качестве контура одну из кистей. Вот парочка примеров слева, которые показывают как может выглядеть подобный эффект. При этом изменяя параметр weight у stroke вы можете делать данный эффект более или менее знаметным.
Какой именно кистью вы будете пользоваться значения не имеет. Любой из типов кистей, которые предлагает нам illustrator и о которых мы говорили в предыдущих статьях можно применить для получения самых неожиданных эффектов.
За счет того, что мы изменяем только контур (не затрагивая самого текста) мы не вносим никаких искажений в начертание шрифта.

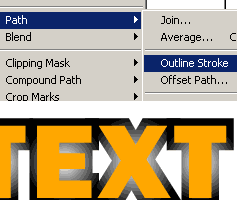
Но и это еще не все 🙂 Если вы выделите ваш нижний слой (не забудьте при этом убрать наложение на него кисти) и выберете пункт меню Object-Path-Outline Stroke, то вы получите возможность заливать вашу окантовку градиентами, узорами (всем спектром заливок, что дает Illustrator, хоть Gradient Mesh).
Вот такие контуры можно делать в Illustrator.

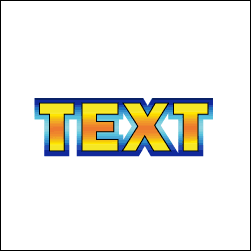
Пример того, что получилось в итоге у меня можно увидеть на картинке слева. Кроме того, желающие могут скачать исходник (если вдруг что-то осталось за кадром).