Автор статьи: Аверин Александр
Меня уже давно просили сделать доброе дело и написать не заумные типсы для людей, которые разбираются в различных пакетах, а сделать что-то более приближенное к начинающим, тем кто еще не знает даже азов того или иного пакета. Я долго сомневался в необходимости подобной публикации и все-таки решился.
идея данного описания проста — мы с вами, будем постепенно (по шагам) строить некий сайт (например домашнюю страничку). При этом я постараюсь пройтись по всем возможностям DreamWeaver. Расскажу где и чем лучше всего пользоваться.
Начнем мы с самого простого — с интерфейса пакета

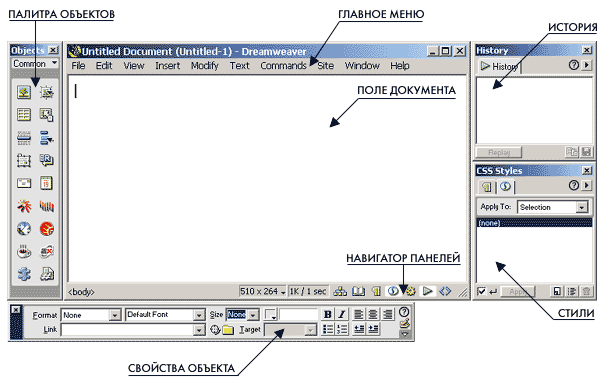
Так выглядит внешний вид DreamWeaver 3 после его установки и загрузки. Основные панели я выделил и подписал. Для удобства можно эту картинку распечатать, так как я буду довольно часто на нее ссылаться.
Как вы видите в основном интерфейс представлен основным окном документа, где мы проивзодим все основные действия и вспомогательными плавающими панелями. На самом деле, можно (если у вас, например стоит разрешение менее 800х600) закрыть все эти плавающие панели, открыть окно документа на весь экран и пользоватся только главным меню (все необходимые пункты в нем имеются).
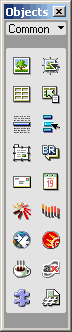
Начнем разбор интерфейса с панели «палитра объектов» — палитры, при помощи которой мы помещаем практически все внешнюю (не касающуюся текста) информацию на нашу страничку. Эта палитра имеет несколько разных вариантов, которые могут быть открыты при помощи выпадающего меню в верхней части «палитры объектов». Давайте посмотрим, что это за варианты.
По умолчанию всегда стоит палитра common objects (основные объекты). В нее включено практически все что вам нужно (слева-навправо, сверху-вниз):
- Image (картинка) — вставляет на страничку графический элемент
- Rollover Image (перекатыш) — вставляет на страничку конструкцию, которая имитирует анимированную кнопку (кнопку изменяющую свой вид при наведении на нее)
- Table (таблица) — вставляет на страничку таблицу
- Tabular data (табличные данные) — вставляет готовую с таблицу с готовыми данными (например из Exel)
- Horizontal Rule (линейка) — вставляет декоративный элемент — линейку (обычно используется как разделитель абзацев)
- Navifgation Bar — вставляет навигационную панель состоящую из нескольких кнопок
- Draw Layer (нарисовать слой) — вставляет на страничку слой (как в PhotoShop)
- Line Break (мягкий перенос) — вставляет на страничку (в тексте) мягкий перенос
- E-mail Link (сслыка на электронную почту) — вставляет на страничку ссылку на электронный адрес
- Date (дата) — вставка в документ текущей даты (можно с автообновлением)
- Flash — вставляет флеш-анимацию в страничку
- ShockWave — вставляет Shockwave-анимацию
- Generator — вставляет заготовку Generator
- FireWorks — вставляет объект FireWorks
- Applet — вставляет ява-апплет
- ActiveX — вставляет ActiveX
- Plugin — вставляет объект, проигрываемый плагином
- SSI — вставляет инклюд (подключаемый внешний HTML файл)

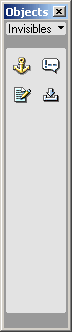
Палитра Invisibles возволяет добавлять в исходный код странички:
- закладки
- комментарии
- ява-скрипты
- неразрывные пробелы

Палитра head помогает нам добавлять различные описания и свойства странички, такие как:
- мета-теги
- ключевые слова
- описания странички
- устанавливать параметры обновления странички
- указывать базовую ссылку (ссылку по умолчанию)
- указывать ссылки

Палитра Frames (фреймы) поможет сделать одним нажатием на кнопку сложную фреймовую структуру. Подробнее о фреймах и их применении позже.

Палитра forms (формы) служит для визуального создания форм (того, что вы довольно часто заполняете на различных сайтах).
Она состоит из объектов:
- form — сама форма
- text field — текстовое поле
- button — кнопка
- checkbox — чекбокс (это где вы галочку на выборах ставите)
- radio button — радиобаттон, обеспечивает выбор одного из вариантов
- list/menu — делает выпадающий список или меню
- filefield — форма для закачки файлов
- imagefield — поле картинки
- hidden filed — скрытое поле
- jump menu — для перехода по клику на другую страничку

Палитра специальных символов поможет вам просто и легко добавить на свою страничку знак копирайта, зарегистрированной торговой марки, йены и многого другого. Дос