Автор статьи: Аверин Александр
Эта статья является продолжением рассказа о работе с сайтами в DreamWeaver. Пишу я ее по многочисленным просьбам тех, кому остались непонятными некоторые моменты работы с сайтами в DreamWeaver
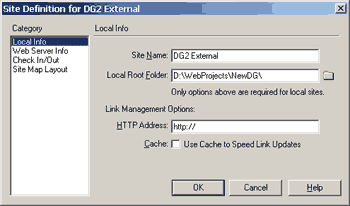
Начнем с создания нового сайта. Для этого необходимо заполнить четыре закладки. Вот первая из них.
Здесь необходимо указать:
- название сайта (site name)
- его локальное расположение (Local Root Folder)
- адрес в web (в принципе указывать не обязательно.

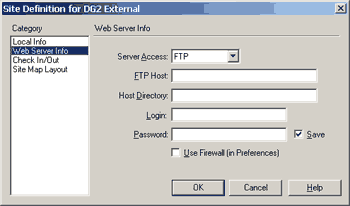
На следующей закладке заполняются очень важные вещи, обратите на них внимание:
- указывается доступ к серверу (server access)
- адрес FTP
- каталог на FTP в котором лежит сайт
- ваш login (внимание! иногда необходимо указывать еще и домен, например так: login: maxsoft\miracle
- ну и пароль (password)
Если вы используете прокси-сервер — поставьте галочку Use Firewall.

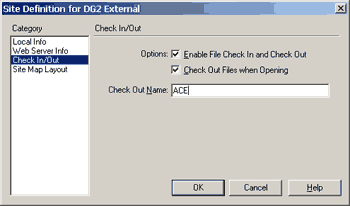
Если вы работаете над сайтом в команде, то не лишним будет настроить следующую закладку. На ней включается отслеживание того, кто с каким файлом в данный момент работает. Для этого нужно включить все галочки и указать ваше имя.

После этого вы никогда не испортите того, что сделал другой человек нечаянно записав поверх исправленной им версии свою.
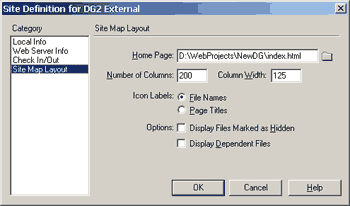
Ну и последнее — настройки внешнего вида «дерева» сайта. В принципе я этой возможностью пользуюсь редко. Не кажется она мне удобной. А для настройки необходимо указать:
- стартовую страничку сайта
- тип отображения иконок
- опциональные возможности
Все после этого сайт настроен на работу. Прежде всего проверьте правильность настроек ftp путем нажатия на кнопку connect. Если вы законнектились к вашему каталогу на ftp сервере, занчит все в порядке, если получили сообщение об ошибке — проверьте правильность настроек в закладке 2.

После первой выкладки сайта возникает вопрос — а как выкладывать обновления. Ведь неудобно каждый раз самому отискивать обновленные файлы. То ли дело в FrontPage — кнопку нажал и оно само все сделало.

На самом деле DreamWeaver тоже может так делать. Обратите внимание на скриншоте слева на пункты меню:
- select newer local (выделить все новые локальные файлы)
- select newer remote (веделить все новые файлы на ftp-сервере)
Благодаря этим пунктам вы и можете сделать то же самое, что делается в FrontPage. То есть достаточно выполнить команду — выделить новые локальные файлы и нажать кнопку Put.
Кстати, о работе кнопок Put и прочих. Вот они слева нарисованы. Кнопка Get помещает на ваш жесткий диск выделенный файл (файлы) с учетом их расположения в каталогах. Команда Put наоборот помещает все файлы на сервер (опять е с учетом каталогов). Кнопки Check Out и Check In выполняют практически те же функции, но при работе в команде, т.е. они еще и отображают кто с каким файлом в данный момент работает.
Надеюсь, что теперь вы узнали как можно работать с сайтами в DreamWeaver.