Автор статьи: Головин Андрей
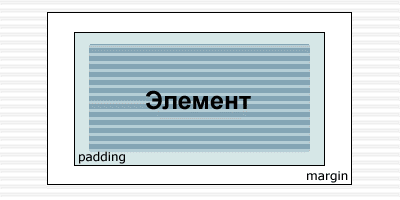
Каждый элемент обладает двумя свойствами, которые определяют отступы от его края. Свойство margin задает отступ от элемента до других элементов. Свойство padding задает отступ от края элемента до его содержания. лучше всего это видно на следующем рисунке:
>

Эти правила могут быть заданы отдельно для каждой стороны. Для этого используются следующие модификаторы: -top (верхний), -bottom (нижний), -left (левый) и -right (правый).
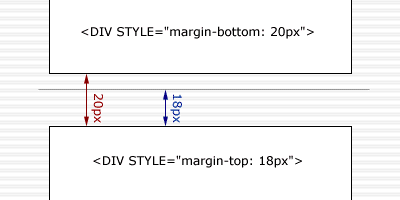
При расположении двух элементов друг над другом, отступ между ними определяется исходя из большего отступа. Если у верхнего элемента отступ равем 20 пикселям, а у нижнего — 18, то суммарный отступ составит 20 пикселей.

При сокращенной записи (margin: , padding: ) можно задавать от одного до четырех значений. Интерпретироваться они будут в соответствии со следующей таблицей:
|